Koken Chrome-Bug in Boulevard-Theme
Koken-Nutzer unter meinen Lesern? Dann habt Ihr vielleicht auch schon mit dem nervigen Chrome-Bug im Boulevard-Theme Bekanntschaft gemacht.
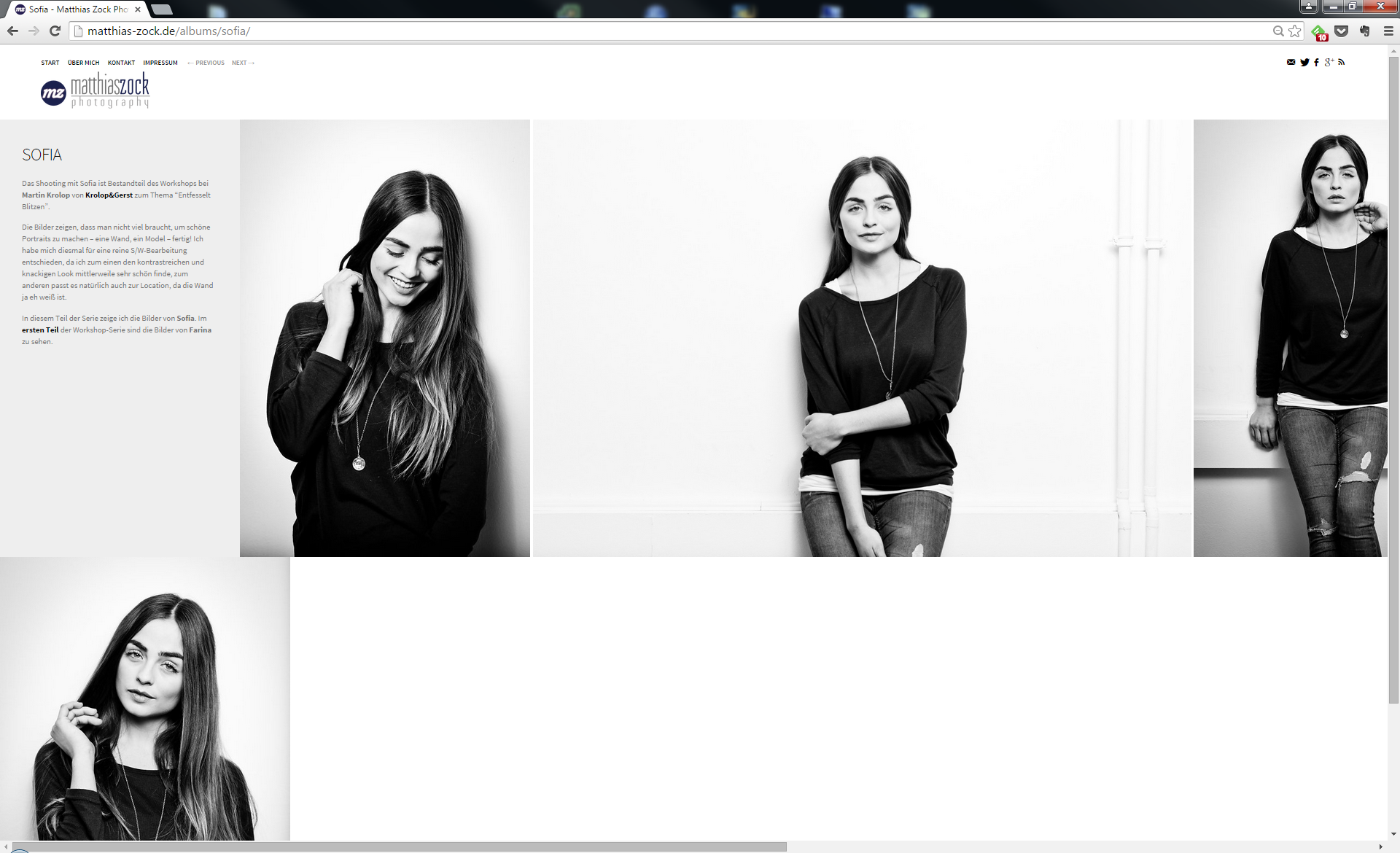
Ich nutze Koken ja für meine Portfolio-Seite und habe da ein minimal angepasstes Boulevard-Theme. Seit irgendeinem Chrome Update sieht die Album Ansicht nur noch suboptimal aus, das letzte Bild in meiner horizontalen Fotoansicht rutscht immer in die zweite Zeile:

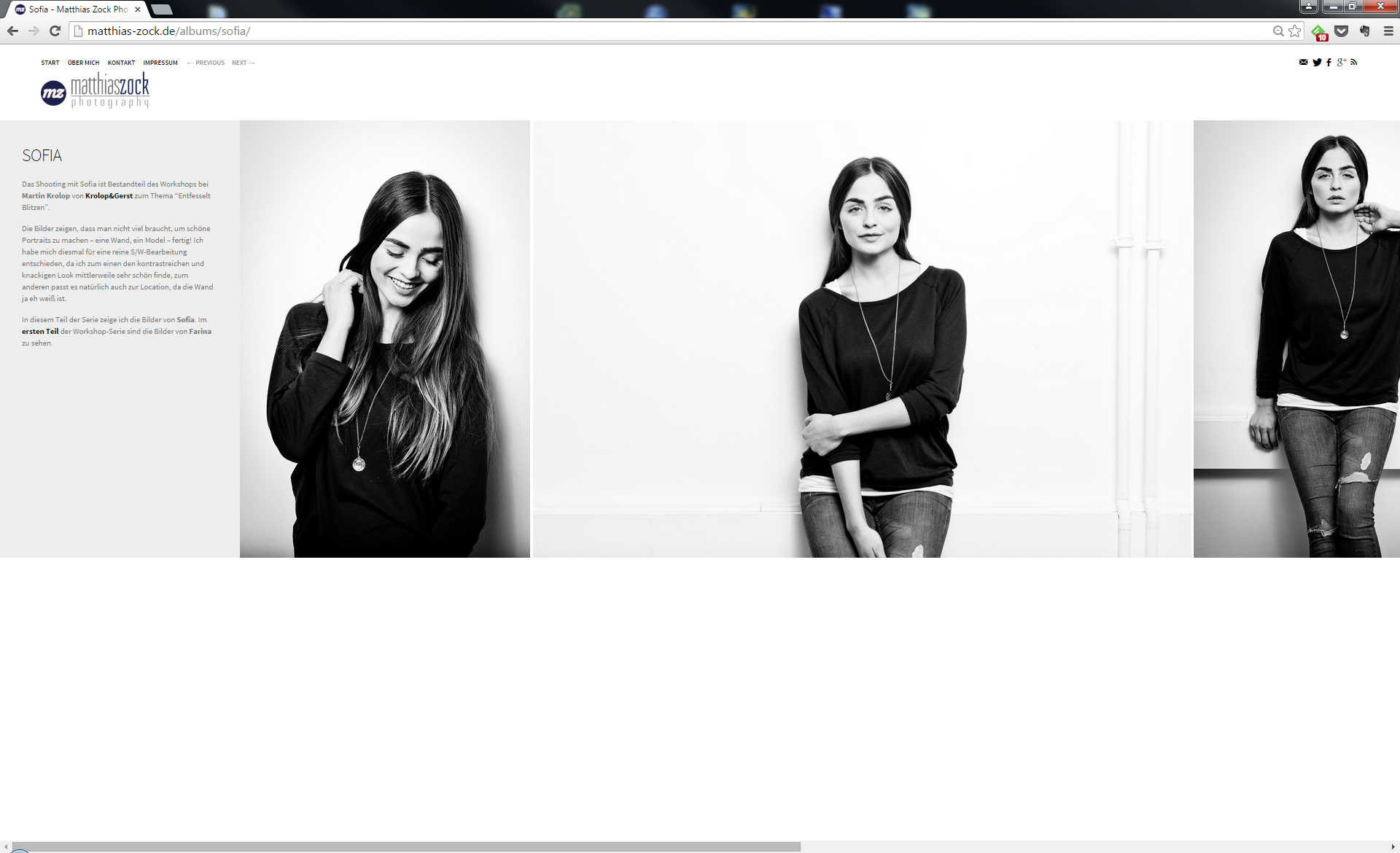
Nun dachte ich, dass das einfach nur an meinem Theme liegt, denn in Safari und im IE sah es gut aus. Im Koken-Support Forum habe ich auch nichts dazu finden können, wohl aber nun im inoffiziellen Koken Community Supportforum. Hier muss einfach nur eine Zeile in der boulevard.js Datei ausgetauscht werden, dann schaut auch wieder gut aus im Chrome.
Navigiert zu der Datei /storage/themes/boulevard/js/boulevard.js und dann zu Zeile 131:
$('#lane').css('width', (width+offset) + 'px');
Ändert diese wie folgt ab:
$('#lane').css('width', (width+offset+1) + 'px');
Ich hatte danach nur noch mit vereinzelten Alben ein Problem, also habe ich den Wert auf 5 erhöht. Danach war alles wieder ok.

Das letzte Koken-Update ist schon ein paar Monate her, ich hoffe die Entwickler haben das Projekt nicht eingestellt…



Trackbacks
Kommentare
Zur Optimierung deine auf Koken basierenden Seite könnte folgender Link für dich sicherlich auch sehr interessant sein:
http://help.koken.me/customer/portal/articles/1527429-seo-markup-for-themes
Danke für den Tipp! Ich habe das Thema SEO nach dem Umzug zu Koken wirklich etwas vernachlässigt.
Bitte 🙂
SEO ist ein fortlaufender Prozess der nie wirklich vernachlässig werden darf 🙂
Google lässt sich immer schneller neue Faktoren einfallen, so dass auch “ältere” Sachen noch nachgezogen werden sollten.