FridayShot [22]
07. Juni 2013 // in der Kategorie FridayShot's // Keine KommentareDüsseldorf. Altstadt. Rheinufer. Kasematten. <3

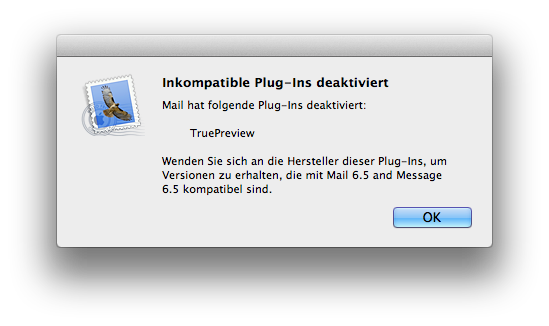
Plugin Deaktivierung nach Update der Mail.app mit OS X 10.8.4
06. Juni 2013 // in der Kategorie Apple, Software & Apps // 2 KommentareApple hat mal wieder ein Update seines Betriebssystems Mountain Lion heraus gebracht. OS X 10.8.4 bringt diesmal wieder eine neue Mail.app (6.5) mit. Und was das für einige Mail-Plugins bedeutet, sollte auch klar sein:
 Es dauert immer ein wenig, bis ein entsprechendes Plugin Update vom Entwickler veröffentlicht wird. Für OS X 10.8.4 gibt es daher wieder einmal folgenden Workaround (an meinem Beispiel mit TruePreview):
Es dauert immer ein wenig, bis ein entsprechendes Plugin Update vom Entwickler veröffentlicht wird. Für OS X 10.8.4 gibt es daher wieder einmal folgenden Workaround (an meinem Beispiel mit TruePreview):
1. Mail komplett schließen und dann den Ordner “Username/Library/Mail/Bundles(Deaktiviert)/TruePreview.mailbundle/Contents” öffnen
2. Öffnen der Datei Info.plist
3. Hinzufügen folgender Zeilen unter “SupportedPluginCompatibilityUUIDs:
<string>B3840429-B086-42FB-BBE9-03DD7273C94E</string> <string>2183B2CD-BEDF-4AA6-AC18-A1BBED2E3354</string> <string>19B53E95-0964-4AAB-88F9-6D2F8B7B6037</string> <string>422F980A-6E19-4083-97A0-791EB6B06508</string>
4. Verschiebe den Ordner “TruePreview.mailbundle” in den Ordner “Username/Library/Mail/Bundles“.
5. Mail neu starten, das Plug-In sollte sofort aktiv sein.
Hochauflösende (Retina) Bilder ohne Plugins realisieren
04. Juni 2013 // in der Kategorie Web // Ein KommentarJaja, ich weiß, Retina ist ein Wort aus der Apple Welt, aber Ihr wisst alle worum es geht. Mit den neuen iPhones (ab iPhone 4), iPads (3 und 4) oder Retina MacBooks, sowie diversen Android Geräten gibt es hochauflösende Displays, bei denen bisherige Grafiken im Web, irgendwie nicht knackig genug dargestellt werden.
Warum ist das so?
Nun, Retina Displays haben eine viel höhere Auflösung, die angeforderten Bilder von Internetseiten werden auf die vierfache Größe skaliert, aber dennoch in der ursprünglichem Fläche dargestellt. Als Beispiel: Eine 100×100 Pixel Grafik wird auf 200×200 Pixel hochskaliert, im Browser dennoch auf 100×100 Pixel dargestellt. Durch das Hochskalieren, geht natürlich Qualität verloren und die sieht man recht eindeutig.
Lösungsversuche
Zum einen würde es ausreichen immer die Bilder in der höheren Auflösung zur Verfügung zu stellen, diese aber kleiner anzeigen zu lassen. Das Retina-Prinzip findet dann immer statt, weil auch auf Nicht-Retina-Displays die Bilder mit höherer Auflösung geladen werden, was letztendlich Bandbreite kostet.
Zum anderen gibt es u. a. für WordPress diverse Plugins, aber ich bin kein Freund davon, sich die WordPress Installation mit Plugins vollzumüllen, wenn es mit weniger Codezeilen schneller und geschmeidiger gelöst werden kann. Mehr Plugins bedeuten mehr Coding, der beim Abruf der Seite ausgeführt werden muss, was zu langsameren Ladezeiten führen kann.
Ich habe auch die Erfahrung gemacht, dass diese Plugins das Nachladen der Bilder Client-seitig durchführen, was bedeutet, dass erst alle Bilder ganz normal geladen werden, anschließend gecheckt, ob ein Retina-Display vorliegt und dann werden die höher aufgelösten Bilder nachgeladen. Das sieht erstens unschön aus, weil erst die unscharfen Bilder dargestellt werden, außerdem kostet dies ebenfalls wieder enorme Ladezeit der Internetseite.
Ich habe mich für eine server-seitige Umleitung auf hochaufgelöste Bilder entschieden, da dies nicht zu Lasten der Ladezeit geht und die Umleitung quasi in Echtzeit ausgeführt wird.
Notwendig ist hierfür ein kleines Javascript, welches überprüft, ob eine Retina-Auflösung vorliegt und ein entsprechendes Cookie zur Laufzeit auf dem Endgerät setzt: retinadisplay=true ansonsten retinadisplay=false.
Dieses Script habe ich in die header.php meiner WordPress Installation direkt am Anfang des-Abschnittes gesetzt.
<!--script to set "Retina Cookie" -->
<script>
if((window.devicePixelRatio===undefined?1:window.devicePixelRatio)>1)
document.cookie='retinadisplay=true;path=/;domain=domainname.de';
else
document.cookie='retinadisplay=false;path=/;domain=domainname.de';
</script>
Damit wird das Cookie gesetzt, bevor überhaupt Bilder ausgeliefert werden. Nun kann eine server-seitige Umleitung in der .htaccess-Datei Eures Servers eingerichtet werden.
Es wird überprüft, ob das Cookie “retinadisplay” nicht den Wert false hat und es wird geprüft, ob die angeforderte Datei nicht ein @2x im Dateinamen hat. Ist beides der Fall werden alle Anfragen an Dateitypen von JPG, GIF oder PNG direkt weitergeleitet an die Datei mit dem Zusatz @2x. Existiert keine Datei mit diesen Namen, wird die ursprüngliche Grafik geladen.
Nun werden immer und ohne Umschweife direkt die hochaufgelösten Grafiken geladen, Voraussetzung ist hierfür, dass im gleichen Verzeichnis der ursprünglichen Datei eine mit gleichen Namen und dem Zusatz @2x existiert. Statt datei.png wird nun datei@2x.png geladen. Ihr könnt Euch auch einen anderen Suffix ausdenken und die Bilder entsprechend benennen. Achtet dann darauf den Code entsprechend anzupassen. Denkt bitte auch daran die Bilder immer mit den Parametern width und height anzusprechen.
<IfModule mod_rewrite.c>
Options -MultiViews
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP_COOKIE} !^.*retinadisplay.*=false$ [NC]
RewriteCond %{REQUEST_FILENAME} !@2x
RewriteRule ^(.*)\.(gif|jpg|png)$ $1@2x.$2
# if @2x is not available fulfill the original request
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)@2x\.(gif|jpg|png)$ $1.$2
</IfModule>
Anmerkung: Es würde ausreichen nur dann ein Cookie zu setzen, wenn eine Retina-Auflösung vorliegt und in der htaccess nur abzufragen, ob dieses Cookie existiert:
RewriteCond %{HTTP_COOKIE} ^.*retinadisplay.*$ [NC]
Allerdings hat diese Methode bei mir nicht funktioniert. Vielleicht weiß jmd. eine Lösung hierfür.
Vorteile dieser Methode:
- Keine unnötigen Ladezeiten der Seite
- Bilder können normal von Suchmaschinen indexiert werden
- Wenn Javascript und/oder Cookies deaktiviert sind, gibt es keine Funktionseinschränkungen, es werden immer die hochaufgelösten Bilder geladen (da kein Cookie existiert, also auch keins mit dem Wert false)
Schöner wäre hier die andere Lösung, die bei mir wie gesagt nicht funktioniert. Dann würde es heißen: Keine Kekse, keine Retina-Bilder.
Beispiel (nur sichtbar auf Retina-Displays):

ohne Retina Auflösung

in Retina Auflösung
Ich werde nun ab sofort auf diesem Blog hochaufgelöste Bilder bereitstellen.
Quelle der Inspiration ist: http://shauninman.com/tmp/retina/
FridayShot [21]
31. Mai 2013 // in der Kategorie FridayShot's // Keine KommentareEs muss nicht immer eine große, offene Blende sein, um ein anschauliches Bokeh zu erzeugen. Ab und zu reicht auch ein normales Zoomobjektiv. Der untenstehende FridayShot wurde mit dem Tamron 18-270mm f3.5-6.3 geschossen.

Koffer
27. Mai 2013 // in der Kategorie Gadgets, Hardware // 2 KommentareDer ein oder andere wird das kennen – Fotoequipment sammelt sich an und man weiß nicht mehr, wie und wo man das Zeug lagert.
Da sich mittlerweile einiges an Zubehör rund ums Thema Blitzen bei mir angesammelt hat – nach dem Workshop bei Martin Krolop habe ich direkt nochmal bei einem Yonguo N560 bei eBay zugeschlagen – und ich das Zeug nicht mehr in meine Fototasche reinbekomme, habe ich jetzt einen Koffer. Schön mit Alukanten.

Der Koffer ist mit Würfelschaumstoff gefüllt, der sich prima lösen lässt, ohne dass man ein Messer oder eine Schere braucht.
Jetzt habe ich alles ordentlich an einem Platz, gepolstert und ich habe sogar meine Aurora Firefly auch noch drin, so dass ich dieses kleine niedliche Täschchen mit der Softbox nicht mehr separat rumschleppen muss.
Im Koffer befinden sich 2x Yongnuo N560, 2x Yongnuo RF-602, Yongnuo Blitz Diffusor, 8x Sanyo Eneloops AA, 8x Sanyo Eneloops AAA und die bereits angesprochene Softbox Aurora Firefly FBO50.
FridayShot [20]
24. Mai 2013 // in der Kategorie FridayShot's // Keine KommentareDiese schicke und stylische Vespa (?) sah ich in Nizza und konnte nicht an Ihr vorbeilaufen, ohne sie zu fotografieren. Ich mag diesen ganzen bunten und chaotischen Retro-Look.

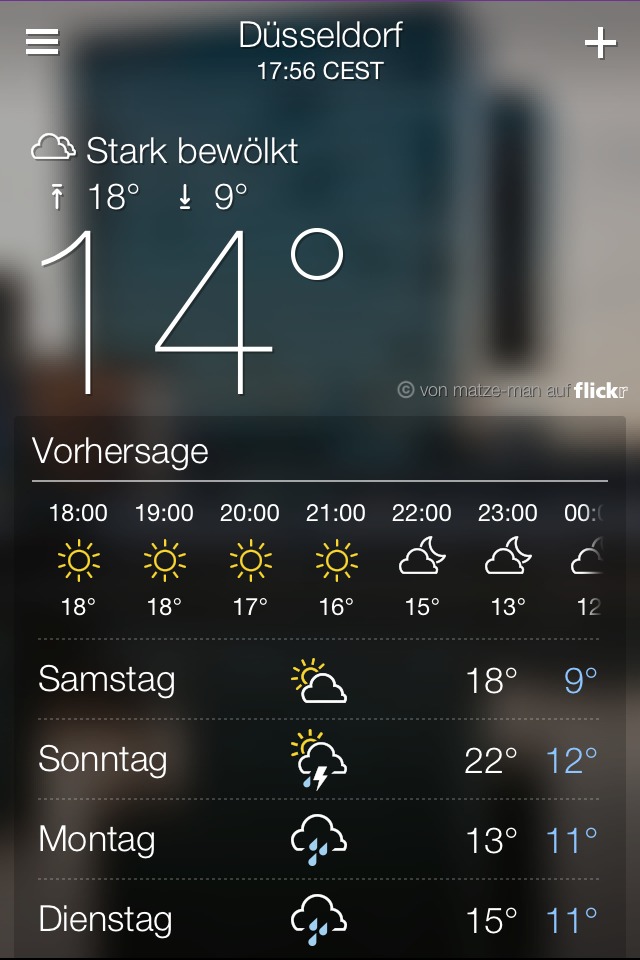
Yahoo! Wetter App mit eigenen Fotos
22. Mai 2013 // in der Kategorie Software & Apps // Keine KommentareWetter Apps gibt es wie Sand am Meer. Mir selbst bleibt verborgen, warum manch einer immer wieder unzählige Apps ausprobieren muss, allerdings muss ich jetzt zugeben, dass ich jetzt auch eine neue Wetter App nutze. Yahoo! Wetter. Auf meinem iPhone nach der nativen Wetter App von Apple, die erste die ich nun also ausprobiere. Die Wetter Informationen kamen ja sowieso schon seit jeher von Yahoo, also ändert sich an den Wetterdaten nix. Warum also diese App? Der Grund ist ganz einfach: Flickr-Anbindung.
Ah ja, jetzt dämmerts. Flickr ist ja eine Yahoo Company und macht derzeit mit einem Relaunch von sich reden, welches ich im Übrigen sehr schick finde.

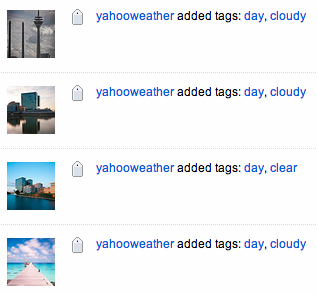
Die App bedient sich dem Flickr Bilderpool, um in Abhängigkeit des Wetters und des Orts die passenden Fotos anzuzeigen. Dafür gibt es eine eigene Gruppe bei Flickr, die auf den Namen Project Weather hört und der man einfach beitreten kann. Bilder, die dieser Gruppe angehören, werden dann von der App genutzt. Die Fotos werden einem Prüfungsprozess unterzogen und dann von Yahoo genehmigt oder abgelehnt, anschließend werden noch Tags vergeben, die den Wetterstatus genauer definieren, also beispielsweise day oder night, cloudy, clear, etc. Schließlich soll ja bei Regen kein Sonnenscheinbild angezeigt werden.
Ich habe mir mal die Mühe gemacht und für die Stadt Düsseldorf ein paar Bilder eingereicht, die Aufnahme in die Flickr-Gruppe dauerte allerdings einige Tage, so dass ich es schon wieder verdrängt hatte.
Umso mehr freue ich mich, dass ich nun ab und zu meine eigenen Fotos sehe, wenn ich nach dem Wetter schaue 🙂








Letzte Kommentare